Ihr bewährter Begleiter. Info

(Bilder von pixelcreatures)
Viele Nutzer schätzen die vertraute Umgebung des Classic-Editors, die eine einfache und schnelle Bearbeitung ermöglicht.
Mehr Funktionen, mehr Möglichkeiten.

= Ihr Erfolgsrezept
Der Advanced Editor erweitert den Funktionsumfang des Classic-Editors und ermöglicht es, Inhalte noch effektiver zu bearbeiten.
Der Classic-Editor für alle. Info

Erleben Sie es.
Der Classic-Editor zeichnet sich durch Stabilität und Zuverlässigkeit aus, was für professionellen Anwender von Bedeutung ist.
Der Advanced Editor für kreative Köpfe.

Advanced Editor Tools
Mit dem Advanced Editor können Designer und
Content Creatoren kreative Ideen umsetzten.
Durch bplacedlive access ist es einfach, den Verzeichnisschutz für den Webspace zu nutzen. Die Einrichtung erfolgt automatisch mit nur wenigen Klicks. Der Verzeichnisschutz wird durch eine Regel in der .htaccess-Datei aktiviert, die den Zugriff auf die .htpasswd-Datei leitet, um Benutzername und Passwort abzufragen. Selbstverständlich ist es auch möglich, den Verzeichnisschutz manuell einzurichten.
Was ist der Verzeichnisschutz
Die Erklärung des Verzeichnisschutzes bezieht sich auf zusätzliche Sicherheitsmaßnahmen für das WP-Log-in oder das Backend. Dies ist besonders nützlich für Websites, die keine Benutzerregistrierung oder -anmeldung anbieten. Durch den Verzeichnisschutz wird zunächst die Abfrage von Benutzername und Passwort erforderlich, um zum WP-Log-in zu gelangen. Darüber hinaus kann der Verzeichnisschutz verwendet werden, um das gesamte Frontend einer Website mit einem Passwortschutz zu versehen.
- Alles Wissenswerte über Verzeichnisschutz in Verbindung mit WP-Multisite findet sich im Beitrag Frontend Verzeichnisschutz für WordPress Multisites.
Verzeichnisschutz und
htaccess-Regeln zur Sicherheit
Was ist mit dem 'Verzeichnisschutz' und den üblichen Sicherheitsregeln für die .htaccess-Datei? Hier ist die kurze Antwort.
Der 'Verzeichnisschutz' sichert das Verzeichnis ab, in dem der Schutz eingerichtet ist. Ohne Eingabe von Benutzername und Passwort sind dort keine Aktivitäten möglich. Wenn beispielsweise die .htaccess-Datei mit der Regel für den Verzeichnisschutz im Hauptverzeichnis platziert ist, sind auch die darin enthaltenen Dateien und Unterverzeichnisse geschützt. Wenn das Verzeichnis durch Benutzername und Passwort gesichert ist, werden andere Sicherheitsregeln in Bezug auf diese Dateien und Verzeichnisse außer Kraft gesetzt, um die Sicherheit zu gewährleisten.
Der Verzeichnisschutz ist eine Möglichkeit, den Zugriff auf bestimmte Verzeichnisse der Website einzuschränken und so die Sicherheit zu erhöhen.
Bei der Einrichtung des Verzeichnisschutzes ist darauf zu achten, sichere Benutzernamen und Passwörter zu verwenden und diese Informationen sicher aufzubewahren. Außerdem kann das Hinzufügen eines zusätzlichen Passwortschutzes zu einer erschwerten Benutzerfreundlichkeit führen. Stelle sicher, dass du deinen Benutzern klar mitteilst, wie sie auf das WordPress-Backend zugreifen können, um Verwirrungen zu vermeiden.
Verzeichnisschutz mit bplacedlive access
Im Folgenden wird beschrieben, wie der Verzeichnisschutz mit bplacedlive access eingerichtet wird und worauf dabei zu achten ist.
- Anmeldung auf bplacedlive access (la).
https://la.deinunsername.bplaced.net// - Das Verzeichnis
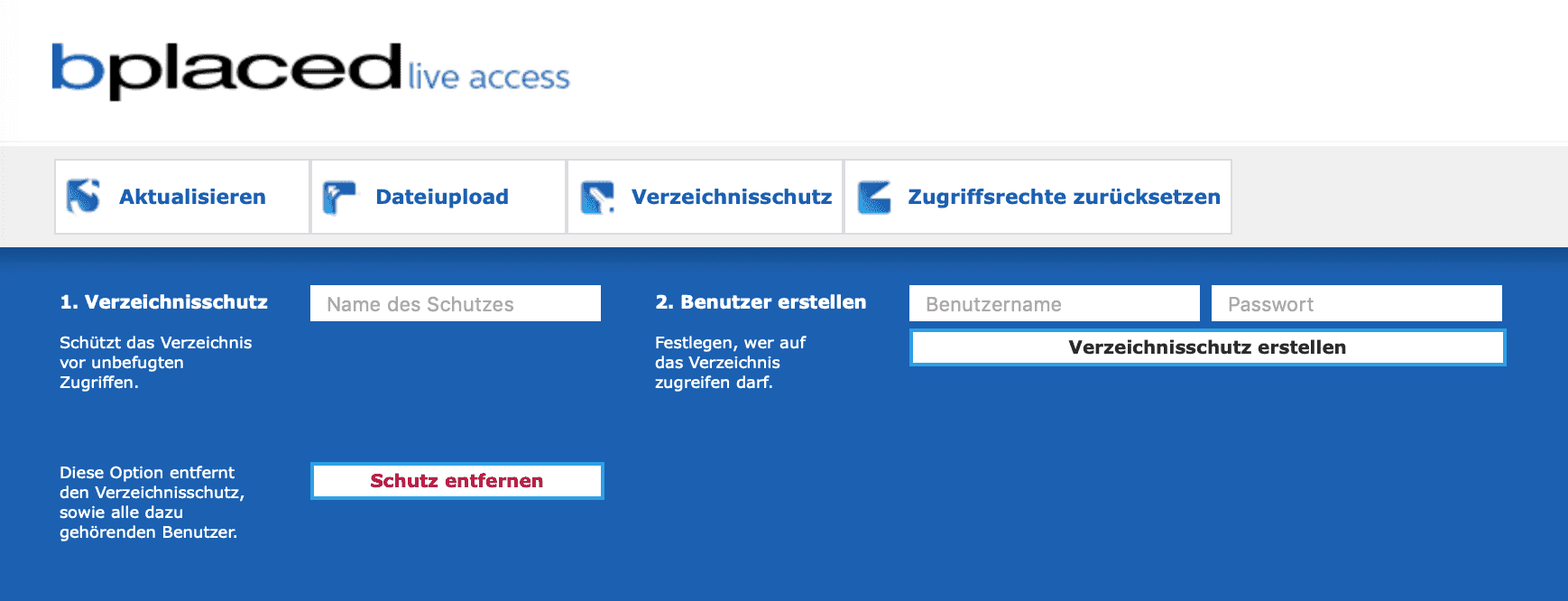
wordpressanklicken → die Schaltfläche "Verzeichnisschutz" anklicken, somit folgt:
- Verzeichnisschutz: 'Name des Schutzes', individuell.
- Benutzer erstellen: 'Benutzername', individuell.
- Dann kommt das Passwort! Am besten erstellt man es im Voraus selbst. Hierfür kann ein Passwortgenerator verwendet werden.
- Das generierte Passwort sollte kopiert und notiert werden! Dieses wird oben bedurft, um es einzugeben. Nach dem Erstellen des Verzeichnisschutzes wird das Passwort nicht mehr angezeigt. Weitere Details finden Sie unter Punkt 3.
- Verzeichnisschutz erstellen: die entsprechende Option anklicken.
- Durch das Anklicken von 'Verzeichnisschutz erstellen' wird dein Passwort automatisch verschlüsselt! Das Passwort, das im Feld 'Passwort' angezeigt wird, ist daher nicht mehr dasselbe wie das ursprünglich eingegebene Passwort. Es wird verschlüsselt (gehasht) und in der Datei namens
.htpasswdgespeichert. Das ist wichtig zu beachten, da das Passwort aus der.htpasswd-Datei für den direkten Zugriff auf den Verzeichnisschutz verwendet wird und nicht das ursprünglich eingegebene Passwort. Beachte, dass das Passwort, das du beispielsweise in Punkt 2 generiert hast, immer noch problemlos funktioniert und welches mit Benutzername und Passwort zu verwenden ist.
- Durch das Anklicken von 'Verzeichnisschutz erstellen' wird dein Passwort automatisch verschlüsselt! Das Passwort, das im Feld 'Passwort' angezeigt wird, ist daher nicht mehr dasselbe wie das ursprünglich eingegebene Passwort. Es wird verschlüsselt (gehasht) und in der Datei namens
Nach der Erstellung vom Verzeichnisschutz
Durch die Erstellung des Verzeichnisschutzes wird automatisch die Datei .htpasswd erstellt. In dieser Datei befinden sich der Benutzername aus Punkt 2 und das verschlüsselte Passwort.
Der Inhalt der .htpasswd-Datei sieht folgendermaßen aus:
auth_vs:vErsChlüSSelter.hashZusätzlich wird auch automatisch eine .htaccess-Datei erstellt. Abhängig von bereits vorhandenen .htaccess-Dateien enthält diese Datei eine Regel zur Verwendung der .htpasswd.
Die .htaccess-Datei enthält automatisch folgende Regel:
AuthType Basic require valid-user AuthName "auth_vs" AuthUserFile /users/deinusername/www/wordpress/.htpasswd
AuthName "auth_vs" das ist der 'Name es Schutzes', der im Pkt. 1. Verzeichnisschutz eingegeben wurde.
In dieser Form handelt es sich um einen allgemeinen Verzeichnisschutz, der sowohl für das Frontend, also für Besucher, als auch für das Admin-Dashboard unter wp-login.php wirksam ist.
Nun aufgepasst!
Im Verzeichnis wordpress sind alle Dateien und Ordner integriert, wodurch der Besuch der Website ohne Benutzername und Passwort nicht möglich ist.
Um den Verzeichnisschutz nur für das Backend oder des Admin-Bereichs wirksam zu machen, sollte die .htaccess-Datei im Verzeichnis wordpress bearbeitet werden.
Die Verzeichnisschutzregel wird zunächst nur für den Zugriff auf die Anmeldung unter wp-login.php angewendet. Hier ist ein Beispiel für die entsprechende .htaccess-Regel mit dem Pfad FilesMatch <Files wp-login.php>…</Files> zu editieren.
<Files wp-login.php> AuthType Basic require valid-user AuthName "auth_vs" AuthUserFile /users/deinuser/www/wordpress/.htpasswd </Files>
Dadurch bleibt die Website für normale Besucher weiterhin zugänglich. Erst beim Versuch, sich im Backend anzumelden, wird eine Abfrage von Benutzername und Passwort durch den Verzeichnisschutz durchgeführt.
- Mit dem Anklicke auf Schutz entfernen erfolgt die Löschung des Verzeichnisschutzes. Das ist von sofort wirksam. Ein neuer 'Verzeichnisschutz' ist dann wieder möglich.
Des Zusammenhangs mit dem Verzeichnisschutz und Cronjob ist folgendes zu beachten: Verzeichnisschutz umgehen und wp-cron.php per Cronjob steuern.
Weiteres zum Nachlesen:
Der Beitrag wurde mit fachlicher Unterstützung erstellt.
Aktualisiert im Jahr 2024 Mai