Ihr bewährter Begleiter.

(Bilder von pixelcreatures)
Viele Nutzer schätzen die vertraute Umgebung des Classic-Editors, die eine einfache und schnelle Bearbeitung ermöglicht.
Mehr Funktionen, mehr Möglichkeiten.

= Ihr Erfolgsrezept
Der Advanced Editor erweitert den Funktionsumfang des Classic-Editors und ermöglicht es, Inhalte noch effektiver zu bearbeiten.
Der Classic-Editor für alle.

Erleben Sie es.
Der Classic-Editor zeichnet sich durch Stabilität und Zuverlässigkeit aus, was für professionellen Anwender von Bedeutung ist.
Der Advanced Editor für kreative Köpfe.

Advanced Editor Tools
Mit dem Advanced Editor können Designer und
Content Creatoren kreative Ideen umsetzten.
In der Webentwicklung spielt CSS eine entscheidende Rolle. CSS (Cascading Style Sheets) ist die Sprache, die es ermöglicht, das Design und Layout einer Website zu gestalten. Es ermöglicht, Farben, Schriftarten, Abstände und vieles mehr zu kontrollieren, um eine ästhetisch ansprechende Benutzererfahrung zu schaffen. Obwohl das Konzept von CSS zu Beginn vielleicht überwältigend wirken kann, werden wir uns gemeinsam Schritt für Schritt durch die Grundlagen bewegen und dabei insbesondere die Bedeutung von !important näher beleuchten. Am Ende werfen wir einen verdienten Blick auf CSS-Animationen und Übergänge, um ein umfassendes Verständnis zu entwickeln.
Inhaltsverzeichnis
CSS, oder Cascading Style Sheets
CSS, oder Cascading Style Sheets, ist eine Schlüsselsprache im Bereich des Webdesigns, die es ermöglicht, das visuelle Erscheinungsbild und Layout von HTML-Dokumenten zu gestalten. Entwickelt wurde CSS in den späten 1990er Jahren von Håkon Wium Lie und Bert Bos am CERN mit dem Ziel, eine klare Trennung zwischen Inhalt und Design zu schaffen. Diese Innovation war eine Antwort auf die zunehmende Komplexität des Webdesigns zu dieser Zeit und hat sich seit seiner Einführung im Jahr 1996 zu einem fundamentalen Bestandteil des World Wide Web entwickelt.
Die klare Trennung von Inhalt und Design ermöglicht es Webdesignern, das Erscheinungsbild von Websites effizient zu kontrollieren und eine konsistente Benutzererfahrung zu schaffen. Diese Bausteine des Webdesigns haben es ermöglicht, eine ansprechende Ästhetik zu erreichen und gleichzeitig die Struktur von HTML-Inhalten zu bewahren.
CSS-Gestaltung von Elementen
Warum ist CSS so wichtig? Stell dir vor, die Website ist wie ein leeres Blatt Papier, und CSS ist der Künstlerpinsel, mit dem die Farben und Formen hinzugefügt werden. Um diese Anpassungen vorzunehmen, gibt es zwei häufig genutzte Ansätze: die Verwendung des WordPress-Customizers und die Implementierung eines Child-Themes.
Der WordPress-Customizer ist eine benutzerfreundliche Oberfläche für Live-Änderungen an der Website. Diese befindet sich in der Headerzeile jeder Seite oder unter "Design" im WordPress-Dashboard. Hier sind individuelle CSS-Stile einzufügen und die Auswirkungen sofort zu sehen. Wenn dein Theme den Customizer nicht anzeigt, erfahre in unserem Beitrag Design: Nutze den Customizer + die blockbasierten Themes, wie du dennoch Anpassungen vornehmen kannst.
Eine fortgeschrittenere Methode ist die Verwendung eines Child-Themes. Ein Child-Theme ermöglicht es, benutzerdefiniertes CSS sicher zu implementieren, ohne die Integrität des Hauptthemes zu beeinträchtigen. Du kannst ein Child-Theme erstellen, indem du diesem Beitrag WordPress-Child-Theme Funktionen, JavaScript Stylesheet liest.
functions.php, CSS und JavaScript: das Child-Theme. Spezifisch, CSS+JS: das Plug-in Header Footer Code Manager. Zum Workflow und Browser Cache siehe das Plug-in reBusted!1. CSS im Fokus: Grundlagen und Anwendung
CSS, oder 'Cascading Style Sheets,' ist eine Stilsprache, die in der Webentwicklung verwendet wird. Sie ermöglicht die Gestaltung und Formatierung von HTML-Elementen auf einer Website und somit das Werkzeug, wie eine Website visuell dargestellt wird.
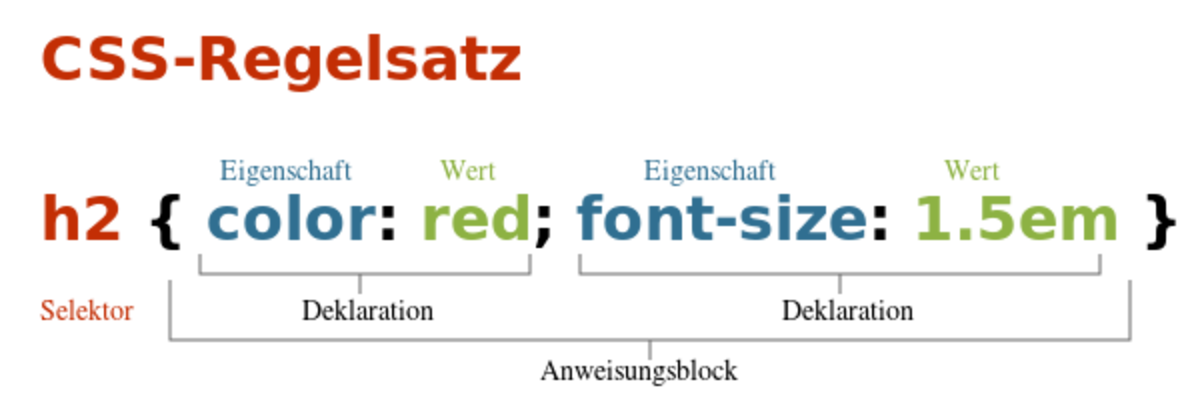
Die Verwendung von CSS erfolgt durch Einbetten von Stilregeln in den HTML-Code. Diese Regeln bestehen aus Selektoren und Deklarationen. Selektoren wählen die HTML-Elemente aus, und die Deklarationen geben an, welche Stile auf diese Elemente angewendet werden sollen.Das ermöglicht es, das Design von HTML-Elementen zentral zu steuern, anstatt es direkt im HTML-Code zu definieren. Dadurch wird der Code sauberer und besser wartbar.
Schauen wir uns das anhand eines einfachen Beispiels an. Angenommen, es sollten alle Überschriften auf der Website in der Farbe Blau sein. Dies ist in CSS zu formulieren:
h1, h2, h3 {
color: blue;
}
In diesem Beispiel sind h1, h2 und h3 die Selektoren der Überschriften, und color: blue; ist die Deklaration. Das bedeutet, dass alle Überschriften dieser Stufen die Farbe Blau haben.
Diese einfache Syntax veranschaulicht, wie CSS das Erscheinungsbild von HTML-Elementen steuert.
2. Selektoren und Eigenschaften
CSS-Selektoren sind der Mittelpunkt der Stilsprache. Sie ermöglichen es, gezielt HTML-Elemente auszuwählen und spezifische Stile zuzuweisen. Hier sind einige grundlegende Selektoren:
1. Element-Selektor:
p {
color: ;
}
Dieser Selektor wählt alle Paragraphen auf der Seite aus und ändert deren Textfarbe auf Rot.
2. Classen-Selektor:
.highlight {
background-color: yellow;
}
Hier wird die Class "highlight" ausgewählt, und der Hintergrund dieser Elemente wird gelb eingefärbt.
3. ID-Selektor:
#header {
font-size: 24px;
}
Der ID-Selektor wählt ein bestimmtes Element mit der angegebenen ID aus, in diesem Fall "header", und ändert die Schriftgröße auf 24 Pixel.
Nun zu den grundlegenden Eigenschaften:
1. Farbe:
body {
color: #333; /* Hexadezimale Farbcodes */
}
Ändert die Textfarbe des gesamten Dokuments.
2. Schriftgröße:
h1 {
font-size: 36px;
}
Setzt die Schriftgröße der Überschrift auf 36 Pixel.
3. Abstand:
margin: 10px;
padding: 5px;
Hier werden der äußere (margin) und der innere (padding) Abstand eines Elements festgelegt.
Lass uns diese Konzepte an einem praktischen Beispiel zusammenführen:
/* Stile für Artikel CSS */
.article {
background-color: #f5f5f5;
padding: 25px;
margin-bottom: 20px;
}
/* Stile für Links innerhalb von Artikeln */
.article a {
color: green;
text-decoration: none;
}
.article a:hover {
color: blue;
cursor: pointer;
}
In diesem Beispiel wird ein Artikel durch die Classe article gestylt, während die Links innerhalb dieses Artikels spezielle Stile erhalten. Das verdeutlicht, wie Selektoren und Eigenschaften kombiniert werden können, um verschiedene Elemente individuell zu gestalten.
<div class="article"> <h3>Übeschrift</h3> Hier ist der Text des Abschnitts. Einige<a href="https://www.example.com" target="_blank">Links</a>können enthalten sein. </div>
Überschrift
Hier ist der Text des Artikels. Einige Links können enthalten sein.
- CSS/Tutorials/Selektoren – selfhtml

Im nächsten Abschnitt werden wir das Box-Modell und seine Bestandteile kennenlernen.
3. Box-Modell verstehen
Das Box-Modell ist ein grundlegendes Konzept in CSS, das die Struktur und den Raum um jedes HTML-Element definiert.

Das ist eine sogenannte Box:
/* Stile für Box-Modell */
.box {
width: 230px;
height: 230px;
margin: 10px 15px 25px 0;
padding: 10px;
border: 2px solid #333;
}
<div class="box"></div>In diesem Beispiel hat ein Element mit der Class box eine fixe Breite und Höhe von 230px, der äußeren Abstände (Margin) sind unterschiedlich, einen Innenabstand (Padding) von 10px und einen 2px dicken soliden Rand (Border) in der Farbe #333. Das Box-Modell ermöglicht es, den Raum um und innerhalb eines Elements zu definieren.
Im nächsten ist die Box zentriert: Das Element wird durch Flexbox-Eigenschaften horizontal und optional auch vertikal zentriert, indem justify-content: center und align-items: center verwendet werden:
.box-cent {
display: flex;
justify-content: center;
align-items: center; /* optional: zentriert auch vertikal */
width: 230px;
height: 230px;
/*margin: 10px auto 25px;*/ /* auto margin auf links und rechts */
padding: 10px;
border: 2px solid #333;
}
Box zentriert:
Wenn du in einem Theme oder einer Website bestimmte Bereiche oder Elemente mit dem Box-Modell gestalten möchtest, würdest du wahrscheinlich Classen oder IDs verwenden, die spezifisch für diese Elemente sind. Zum Beispiel könntest du Classen wie .header, .sidebar oder .footer verwenden, um das Box-Modell auf bestimmte Abschnitte deiner Website anzuwenden.
/* Stile für Header mit dem Box-Modell */
.header {
width: 100%;
height: 80px;
margin-bottom: 20px;
padding: 10px;
border-bottom: 2px solid #333;
}
In diesem Beispiel wird das Box-Modell auf den Header-Bereich angewendet, der durch die Classe .header repräsentiert wird. Diese kann entsprechender Classen oder IDs in deinem HTML-Code verwenden und dann im CSS diese Selektoren mit dem Box-Modell gestalten.
So viel zur Theorie des Box-Modells, infolge geht es hier zur praktikablen Anwendung von HTML/CSS Rahmen in Layouts, konformen Attributen und Werten.
- CSS/Tutorials/Boxmodell/Rahmen – selfhtml
Das folgende Beispiel verwendet generischen Selektor wie div, was die gesamte Website beeinflussen würde. In der Praxis ist es ratsam, spezifischere Selektoren zu verwenden, um nur bestimmte Elemente auf einer Website zu beeinflussen. Für Theme-Entwickler bietet sich dies an, um globale Stile festzulegen.
Beispiel:
/* Globale Stile, beeinflusst alle div-Elemente auf der Website */
div {
color: #333;
font-size: 16px;
}
Für individuelle Anpassungen durch den Benutzer, zum Beispiel für ein spezielles Element mit der Class mein-cutom, könnte folgendes genutzt werden:
/* Individuelle Anpassungen für ein Element mit der Class "mein-custom" */
.mein-custom {
color: #ff9900;
font-size: 18px;
}
Durch die Verwendung spezifischerer Selektoren lässt sich genau steuern, welche Teile der Website von den definierten Stilen betroffen sind. Um die Classen und IDs einfach zu finden gehe zum Beitrag Entwickler-Werkzeug Browser!
Im nächsten Abschnitt werden wir uns dem responsiven Design mit CSS widmen und die Bedeutung von Media Queries erklären.
4. Responsives Design mit CSS
Responsives Design ermöglicht es einer Website, sich flexibel an unterschiedliche Bildschirmgrößen anzupassen, von Desktop-Computern über Tablets bis hin zu Smartphones. Hier spielt Flexbox und Grid-Layout sowie Media Queries eine zentrale Rolle, um das Layout und Design einer Website dynamisch anzupassen.
Grundlagen von Flexbox und Grid-Layout
Für ausführliches Verständnis bitte den Beitrag Design mit System: Grundlagen von Flexbox und Grid-Layout besuchen.
Media Queries und ihre Anwendung
Media Queries sind Bedingungen in CSS, die es ermöglichen, Stile basierend auf den Eigenschaften des Geräts anzuwenden, auf dem die Website angezeigt wird. Sie werden häufig verwendet, um das Layout, die Schriftgröße und andere Aspekte des Designs zu ändern, je nach Bildschirmgröße.
Ein einfaches Beispiel einer Media Query:
/* Standard-Stile für größere Bildschirme (Standard-Layout) */
.container {
width: 80%;
margin: 0 auto; /* Zentriere den Container auf größeren Bildschirmen */
}
/* Media Query für kleinere Bildschirme (z.B., Smartphones mit einer Breite von 600 Pixeln oder weniger) */
@media only screen and (max-width: 600px) {
/* Spezifische Anpassungen für kleinere Bildschirme */
.container {
width: 100%;
}
}
Die Logik dahinter beruht auf dem Prinzip des "mobile-first design", das in der modernen Webentwicklung häufig verwendet wird.
Für größere Bildschirme (Desktops und Tablets) wird dann durch die Default-Stile oder spezielle Media Queries eine begrenzte Breite festgelegt, um das Layout zu optimieren. Im Beispiel mit width: 80%; für größere Bildschirme bedeutet dies, dass der Container 80% der Bildschirmbreite einnimmt, während er auf kleinen Bildschirmen die volle Breite einnimmt.
Für ausführliches Verständnis bitte den Beitrag '@media' Queries: Webdesign für ungleiche Bildschirmgrößen besuchen.
- CSS/Media Queries – selfhtml
Der Einsatz von !important in CSS
1. Was ist !important?
In CSS ermöglicht das !important-Attribut das Überschreiben der Spezifität von CSS-Regeln. Wenn eine Regel das !important-Attribut hat, hat sie eine höhere Priorität als andere Regeln, selbst wenn sie weniger spezifisch ist. In bestimmten Situationen kann dies nützlich sein, erfordert jedoch Vorsicht, um eine unangemessene Verwendung zu verhindern.
Beim Selektieren von Elementen kann das ein schneller Weg sein, um zum gewünschten Ergebnis zu gelangen. Danach ist es oft effektiver, Selektoren spezifischer zu gestalten, um das gewünschte Styling zu erreichen. Die Verwendung von Classen, IDs und Kombinatoren ermöglicht es in der Regel, auf !important zu verzichten und fördert zugleich einen sauberen und gut strukturierten Code.
2. Warum Vorsicht geboten ist
- Schwierigkeiten bei der Fehlerbehebung: Der übermäßige Gebrauch von
!importantkann die Fehlersuche erschweren, da es die normale Hierarchie der CSS-Regeln umgeht. - Weniger vorhersagbares Verhalten: Vermeide den übermäßigen Einsatz von
!important, da dies zu weniger vorhersagbarem Verhalten führen kann. Wenn alles als wichtig markiert wird, kann die Kontrolle über den Code verloren gehen. - Verkomplizierung der Wartbarkeit: Zu viele
!important-Regeln können die Wartbarkeit des Codes beeinträchtigen und es schwieriger machen, später Änderungen vorzunehmen.
!important sollte mit Bedacht und sparsam eingesetzt werden. Es ist oft besser, die Spezifität von Selektoren zu erhöhen und eine klare Hierarchie in deinen Stylesheets beizubehalten, um einen gut strukturierten und leicht wartbaren Code zu gewährleisten.
3. Bessere Alternativen
- Verbesserung der Spezifität: Anstatt
!importantzu verwenden, erhöhe die Spezifität deiner CSS-Regeln, indem du die Selektoren genauer definierst. Dies ist oft eine sauberere und besser wartbare Lösung. - Verwendung von Inline-Styles vermeiden: Versuche, Inline-Styles zu vermeiden, da sie schwieriger zu überschreiben sind. Setze stattdessen Classen und IDs ein, um Elemente zu selektieren.
- CSS-Hierarchie nutzen: Nutze die natürliche Hierarchie der CSS-Regeln, um eine klare und leicht verständliche Struktur zu schaffen.
3.1 Verbesserung der Spezifität
Um die Spezifität von CSS-Regeln zu erhöhen, können selektive Ansätze verwendet werden. Hier sind einige Beispiele:
Beispiel 1:
Samt Customizer in Inline-CSS war das Hinzufügen von !important erforderlich. Jedoch kann durch eine gezielte Erhöhung der Spezifität in den normalen CSS-Regeln des Child Themes dasselbe Ziel erreicht werden.
/* Ohne Spezifität */
pre {
font-size: 85% !important;
}
/* Mit Spezifität */
#content pre {
font-size: 85%;
}Beispiel 2: Verwendung von Classen und IDs
/* Niedrige Spezifität */
p {
color: red;
}
/* Höhere Spezifität durch Verwendung von Classen */
.special-text {
color: blue;
}
/* Noch höhere Spezifität durch Verwendung von IDs */
#unique-paragraph {
color: green;
}
Beispiel 3: Einbindung von Eltern-Selektoren
/* Niedrige Spezifität */
div p {
font-size: 14px;
}
/* Höhere Spezifität durch Einbindung von IDs */
#specific-div p {
font-size: 18px;
}
Beispiel 4: Verwendung von Kombinatoren
/* Niedrige Spezifität */
ul li {
list-style-type: square;
}
/* Höhere Spezifität durch Verwendung von Nachbar-Selektor */
ul + p {
font-weight: bold;
}
3.2 Verwendung von Inline-Styles vermeiden
Inline-Styles sind CSS-Stile, die direkt im HTML-Tag eines Elements definiert sind. Sie haben die höchste Priorität und überschreiben alle anderen CSS-Regeln. Ein Beispiel für Inline-Styles sieht so aus:
<p style="color: red; font-size: 16px;">Dies ist ein Text mit Inline-Styles.</p>
Es ist ratsam, Inline-Styles zu vermeiden, da sie die Wartbarkeit des Codes erschweren. Wenn möglich, setze stattdessen auf die Verwendung von Classen und IDs sowie auf externe Stylesheets, um eine klare Trennung von Struktur und Präsentation zu gewährleisten.
Verwendung von im Customizer gespeichertem CSS
Im WordPress Customizer können Benutzer benutzerdefinierte CSS-Regeln hinzufügen, um das Erscheinungsbild der Website anzupassen. Dies wird oft für kleinere Anpassungen und individuelle Stiländerungen verwendet. Ein Beispiel für die Verwendung von im Customizer gespeichertem CSS könnte so aussehen:
/* CSS-Code im Customizer gespeichert */
body {
background-color: #f0f0f0;
font-family: "Open Sans", sans-serif;
}
Es ist zu beachten, dass das im Customizer gespeicherte CSS ähnlich wie Inline-Styles wirkt, da es direkt auf die Seite angewendet wird. Auch wenn dies eine bequeme Methode für schnelle Anpassungen sein kann, sollte sie mit Vorsicht verwendet werden. Nach dem Anpassen:
- Zusätzliche Stylesheet-Datei verwenden: Für umfangreichere Anpassungen ist es möglicherweise besser, ein zusätzliches Stylesheet zu erstellen und es über die
wp_enqueue_style-Funktion einzubinden, um eine klare Trennung von Design und Inhalt zu gewährleisten. Siehe Child-Theme. - Spezifität im Auge behalten: Wenn du CSS im Customizer verwendest, beachte die Spezifität der Regeln, um unerwartete Überschreibungen zu vermeiden.
3.3 CSS-Hierarchie nutzen
Die CSS-Hierarchie ermöglicht es, Stilregeln zu erstellen, die auf spezifische Teile einer Seite angewendet werden. Hier sind einige Beispiele:
<nav> ist ein HTML-Element, das dazu dient, Navigationselemente auf einer Webseite zu definieren. Es wird verwendet, um einen Bereich auf der Seite zu markieren, der Links zu anderen Teilen der Seite oder zu anderen Seiten der Website enthält.
<nav>
<ul>
<li><a href="#start">Startseite</a></li>
<li><a href="#produkte">Produkte</a></li>
<li><a href="#kontakt">Kontakt</a></li>
</ul>
</nav>
Beispiel 1: Direkte Kinder (Child) selektieren
/* Selektiere direkt Kinder von <nav> */
nav > ul {
list-style-type: none;
}
Hier wird die CSS-Regel angewendet, um die Standardlistenformatierung für <ul>-Elemente, die direkte Kinder von <nav> sind, zu entfernen. Es ist eine Möglichkeit, die Darstellung der Navigation zu gestalten und die hierarchische Struktur des HTML zu nutzen.
Beispiel 2: Pseudoclassen verwenden
/* Hervorhebe den ersten Absatz in einem Artikel */
article p:first-of-type {
font-weight: bold;
}
Hier wird die Pseudoclasse :first-of-type verwendet, um den ersten <p>-Absatz innerhalb eines <article>-Elements zu betonen.
Beispiel 3: Classen und IDs kombinieren
/* Stile für Elemente mit der Classe 'highlight' innerhalb eines Containers mit der ID 'content' festlegen */
#content .highlight {
background-color: yellow;
}
Diese Beispiele verdeutlichen, wie die Hierarchie der HTML-Struktur genutzt werden kann, um spezifische Elemente gezielt anzusprechen und anzupassen. Beachte, dass eine sinnvolle Nutzung der CSS-Hierarchie dazu beiträgt, einen gut strukturierten und leicht wartbaren Code zu erstellen.
Die Verwendung von IDs und Classen in CSS hängt von verschiedenen Faktoren ab, und es gibt unterschiedliche Ansätze, je nach den Anforderungen eines Projekts. Hier sind einige Überlegungen:
IDs:
- Einzigartigkeit: IDs sollten eindeutig auf einer Seite sein, was bedeutet, dass ein Element auf einer Seite nur eine ID haben kann. Dies ist nützlich, wenn du sicherstellen möchtest, dass ein bestimmtes Element eindeutig identifizierbar ist.
- Spezifität: IDs haben eine höhere Spezifität als Classen. Das bedeutet, dass CSS-Regeln mit IDs stärker sind als solche mit Classen. Wenn du also sicherstellen möchtest, dass eine Regel Vorrang hat, könntest du eine ID verwenden.
Classen:
- Wiederverwendbarkeit: Classen können auf mehreren Elementen angewendet werden, was sie wiederverwendbar macht. Dies ist besonders nützlich, wenn du denselben Stil auf verschiedenen Teilen der Website anwenden möchtest.
- Bessere Lesbarkeit: Classen sind oft besser geeignet, um den Code lesbarer zu machen, da sie semantischer sind. Wenn du einen Stil auf Elementen mit ähnlicher Funktion anwenden möchtest, könntest du eine Classe verwenden.
Empfehlungen:
- Kombination verwenden: In der Praxis ist es üblich, eine Kombination von IDs und Classen zu verwenden. IDs für eindeutig identifizierbare Elemente und Classen für wiederverwendbare Stile.
- Vermeide übermäßige Verwendung von IDs: Ein übermäßiger Einsatz von IDs kann zu einer komplexen und schwer wartbaren CSS-Struktur führen. In vielen Fällen können Classen die gewünschte Flexibilität bieten.
- Spezifität im Auge behalten: Achte darauf, wie die Spezifität in CSS funktioniert, und wähle IDs oder Classen entsprechend aus, um die gewünschten Stilregeln effektiv anzuwenden.
Insgesamt hängt die Wahl zwischen IDs und Classen von den Anforderungen und der Struktur eines Projekts ab. Es gibt keinen festen Regelsatz, aber die genannten Überlegungen können bei der Entscheidung helfen.
CSS-Animationen und Übergänge
CSS bietet leistungsstarke Funktionen für Animationen und Übergänge, um Webseiten lebendiger und ansprechender zu gestalten. Mit CSS-Animationen können Elemente dynamisch verändert werden, während Übergänge eine flüssige Veränderung von einem Zustand zum anderen ermöglichen.
- CSS-Animationen:
- CSS-Animationen ermöglichen es, Elemente über einen definierten Zeitraum hinweg zu animieren.
- Durch die Verwendung von Schlüsselbildern (keyframes) können komplexe Bewegungen und Veränderungen gesteuert werden.
- Animationen bieten eine Möglichkeit, Aufmerksamkeit zu erregen und Interaktionen auf der Webseite zu verbessern.
- Übergänge (Transitions):
- Übergänge ermöglichen sanfte Veränderungen von Eigenschaften eines Elements, wenn sich sein Zustand ändert. Dies geschieht durch die Definition von Übergängen für bestimmte CSS-Eigenschaften.
- Übergänge sind besonders nützlich für Hover-Effekte oder andere Benutzerinteraktionen, bei denen eine schrittweise Veränderung gewünscht ist.
In den folgenden Beispielen werden wir sowohl CSS-Animationen als auch Übergänge erkunden, um ein besseres Verständnis für ihre Anwendungsmöglichkeiten zu erhalten.
1. CSS-Animationen
Grundlagen: CSS-Animationen ermöglichen es, Elemente über einen definierten Zeitraum hinweg zu animieren. Die Animation wird durch das Festlegen von Schlüsselbildern (@keyframes) gesteuert, die den Zustand des Elements zu bestimmten Zeitpunkten während der Animation beschreiben. Hier ist ein einfaches Beispiel:
/* Definition der Animation */
@keyframes fadeInOut {
0% { opacity: 0; } /* Startzustand: Unsichtbar (0% Opazität) */
50% { opacity: 1; } /* Mittelpunkt: Sichtbar (100% Opazität) */
100% { opacity: 0; } /* Endzustand: Wieder unsichtbar (0% Opazität) */
}
/* Anwendung der Animation auf ein Element */
.animated-element {
animation: fadeInOut 3s ease infinite; /* Animation für 3 Sekunden, wiederholt (infinite) und mit einer Easing-Funktion */
}
Das HTML zum Beispiel:
<div class="animated-element">
<img class="aligncenter wp-image-228275 size-medium" role="img" src="https://../Conmongt-boredom.svg" alt="" width="250" height="250" />
</div>
Zu diesem grundlegenden Beispiel können Keyframes komplexe Animationen erstellen. Es können mehrere Schlüsselbildpunkte hinzufügt werden, um detaillierte Animationen zu definieren. Im Beitrag Stylen mit @keyframes sind weitere Inspiration und Anleitungen für fortgeschrittene Animationstechniken.
- CSS/Tutorials/Animation/Keyframes – selfhtml
2. Übergänge (Transitions)
Grundlagen: Übergänge ermöglichen sanfte Veränderungen von Eigenschaften eines Elements, wenn sich sein Zustand ändert. Sie sind nützlich, um flüssige und ansprechende Benutzerinteraktionen zu schaffen. Hier ist ein einfaches Beispiel:
/* Übergang für die Farbe mit einer Dauer von 0.3 Sekunden und einer linearen Easing-Funktion */
.transition-element {
background-color: #3498db;
transition: background-color 0.3s linear;
}
/* Ändere die Hintergrundfarbe bei Hover-Effekt */
.transition-element:hover {
background-color: #e74c3c;
}
In diesem Beispiel wird die Hintergrundfarbe des Elements mit der Classe .transition-element durch einen Hover-Effekt geändert. Der Übergangseffekt sorgt für eine sanfte Farbänderung.
.transition-element: Selektor für das Element mit dem Übergangseffekt.transition: background-color 0.3s linear;: Definition des Übergangseffekts für die Hintergrundfarbe mit einer Dauer von 0.3 Sekunden und einer linearen Easing-Funktion.:hover: Pseudo-Classe für den Zustand, wenn das Element mit der Maus berührt wird.
Und unser Beispiel:
/* Transition-Element Beispiel*/
.center-container {
position: relative;
margin-left: auto;
margin-right: auto;
width: 200px;
height: 200px;
margin-bottom: 25px;
}
.transition-element {
width: 200px;
height: 200px;
background-color: #3498db;
transition: background-color 0.3s linear;
display: flex;
align-items: center;
justify-content: center;
color: white;
font-weight: bold;
cursor: pointer;
}
.transition-element:hover {
background-color: #e74c3c;
}
<div class="center-container">
<div class="transition-element">Hello, World!</div>
</div>
Dies ist ein einfaches Beispiel für einen Übergangseffekt.
- CSS/Tutorials/Animation/Transition – selfhtml
Wenn es um Selektoren geht
Direktzugriff leicht gemacht
In diesem Beitrag erfährst du alles Wichtige zum Entwickler-Werkzeug der Browser. Lerne, wie du das Tool erfolgreich einsetzen kannst, um Websites und Anwendungen effektiv zu ... weiterlesen
 Wir hoffen, dass dieser Beitrag dich inspiriert hat und dass du nun mit Selbstvertrauen an die Gestaltung deiner Website herangehst. Wenn du Fragen hast oder weitere Unterstützung brauchst, zögere nicht, dich mit uns in Verbindung zu setzen.
Wir hoffen, dass dieser Beitrag dich inspiriert hat und dass du nun mit Selbstvertrauen an die Gestaltung deiner Website herangehst. Wenn du Fragen hast oder weitere Unterstützung brauchst, zögere nicht, dich mit uns in Verbindung zu setzen.
Allgemeine Tipps und Beispiel von Vorlage
Zu guter Letzt nochmal und ein paar allgemeine Tipps:
Details
- Wähle aussagekräftige Selektornamen: Klare und eindeutige Selektoren im CSS erleichtern deinen Workflow und sorgen für mehr Übersichtlichkeit. Bei Abkürzungen sollten sie leicht verständlich sein.
- Bleibe bei einem Stil für eigene Selektoren: nicht mal ohne Bindestrich (mybutton) und mal mit Bindestrich (my-pre).
- Kommentiere deinen Code: Füge Kommentare hinzu, um den Zweck von Abschnitten und Codes für dich und andere Entwickler verständlicher zu machen.
- Organisiere dein Stylesheet: Strukturiere dein Stylesheet logisch und konsistent, z. B. durch Gruppierung von Regeln nach Elementtyp, Funktion oder Modul.
- Vermeide IDs für Styling: Verwende womöglich Classen (
class) statt IDs (id) für das Styling, um die Spezifität zu verringern und die Wiederverwendbarkeit zu erhöhen. - Halte die Spezifität niedrig: Vermeide übermäßig spezifische Selektoren, um Konflikte und unerwünschte Seiteneffekte zu vermeiden.
- Verwende
!importantsparsam: Vermeide den übermäßigen Einsatz von!important, da dies die Spezifität umgeht und zu unerwartetem Verhalten führen kann. Verwende es nur, wenn es unbedingt erforderlich ist und keine andere Lösung verfügbar ist. - Stilüberschreibungen: CSS-Regeln, die weiter unten im Stylesheet stehen, überschreiben Regeln, die weiter oben stehen, wenn sie auf dasselbe Element angewendet werden. Aus diesem Grund ist es wichtig, dass du sicherstellst, dass deine gewünschten Stile in der richtigen Reihenfolge im Stylesheet platziert sind, um unerwünschte Überschreibungen zu vermeiden.
- Erbschaft und Kaskadierung: CSS-Regeln werden von oben nach unten kaskadiert, was bedeutet, dass Regeln weiter unten im Stylesheet Vorrang haben. Wenn du sicherstellen möchtest, dass bestimmte Stile auf alle Elemente einer bestimmten Classe angewendet werden, sollten diese Regeln weiter oben im Stylesheet stehen, bevor spezifischere Regeln folgen.
- Prüfe die Browserkompatibilität: Überprüfe die Browserkompatibilität deiner CSS-Regeln, um sicherzustellen, dass sie in den gängigen Browsern konsistent gerendert werden.
Beipiel von Vorlage
Hier ist ein Beipiel von Vorlage, wie das mit der Ordnung zu verstehen ist:
/* ----------------------------------------
1. Schriftarten
---------------------------------------- */
/* Überschriften */
h1, h2, h3, h4, h5, h6 {
/* Stile für Überschriften */
}
/* Textabsätze */
p {
/* Stile für Textabsätze */
}
/* Links */
a {
/* Stile für Links */
}
/* ----------------------------------------
2. Allgemeine Stile
---------------------------------------- */
/* Container */
.container {
/* Stile für Container */
}
/* Grid-System */
.row {
/* Stile für Zeilen */
}
.col {
/* Stile für Spalten */
}
/* Buttons */
.btn {
/* Stile für Buttons */
}
/* ----------------------------------------
3. Header
---------------------------------------- */
.header {
/* Stile für Header */
}
/* Navigation */
.navbar {
/* Stile für die Navigation */
}
/* Logo */
.logo {
/* Stile für das Logo */
}
/* ----------------------------------------
4. Hauptinhalt
---------------------------------------- */
.main-content {
/* Stile für den Hauptinhalt */
}
/* Artikel */
.article {
/* Stile für Artikel */
}
/* Seitenleiste */
.sidebar {
/* Stile für die Seitenleiste */
}
/* ----------------------------------------
5. Footer
---------------------------------------- */
.footer {
/* Stile für den Footer */
}
/* Links im Footer */
.footer-links {
/* Stile für Links im Footer */
}
/* Social-Media-Icons */
.social-icons {
/* Stile für Social-Media-Icons */
}
/* ----------------------------------------
6. Media Queries
---------------------------------------- */
@media screen and (max-width: 768px) {
/* Stile für kleine Bildschirme */
}
@media screen and (min-width: 768px) and (max-width: 1024px) {
/* Stile für mittlere Bildschirme */
}
@media screen and (min-width: 1024px) {
/* Stile für große Bildschirme */
}
Für sehr fortgeschrittene und berufliche Tätigkeit gilt:
- Frameworks und Bibliotheken: Wenn du CSS-Frameworks oder -Bibliotheken verwendest, solltest du sicherstellen, dass deine eigenen benutzerdefinierten CSS-Regeln nach den Regeln des Frameworks stehen, um sicherzustellen, dass deine Anpassungen nicht überschrieben werden.
- Nutze Vorverarbeitungssprachen: Erwäge den Einsatz von CSS-Vorverarbeitungssprachen wie Sass oder LESS, um Funktionen wie Variablen, Mixins und Nesting zu nutzen, die die Entwicklung erleichtern und den Code sauberer machen können.
Der Beitrag wurde mit fachlicher Unterstützung erstellt.
Aktualisiert im Jahr 2024 Juni



